Divi is one of the most popular WordPress themes globally. The built-in Divi Builder is a powerful and easy-to-use visual drag-and-drop WordPress page builder. This doc will guide you on how to easily add a Smart Tabs Showcase to the Divi Builder.
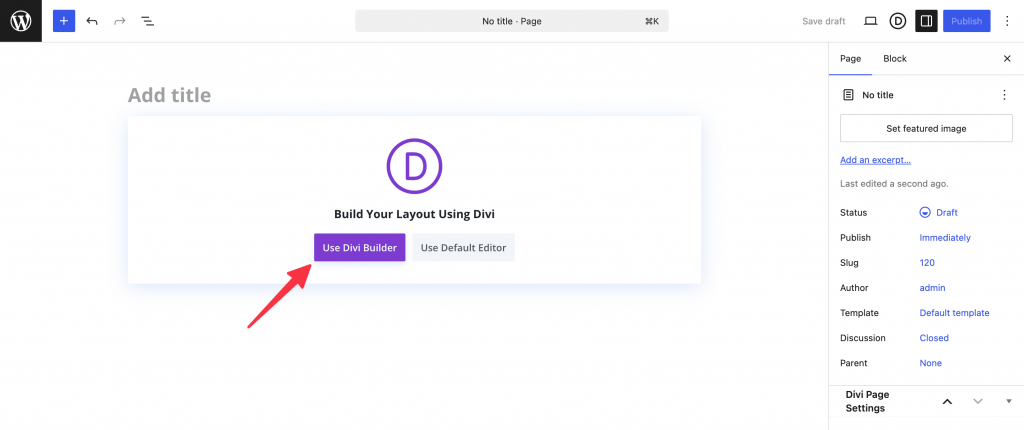
- From your WordPress dashboard, go to Pages → Add New.
- Click “Use Divi Builder” and then click “Start Building.”

- Add a new one-column row to the section.
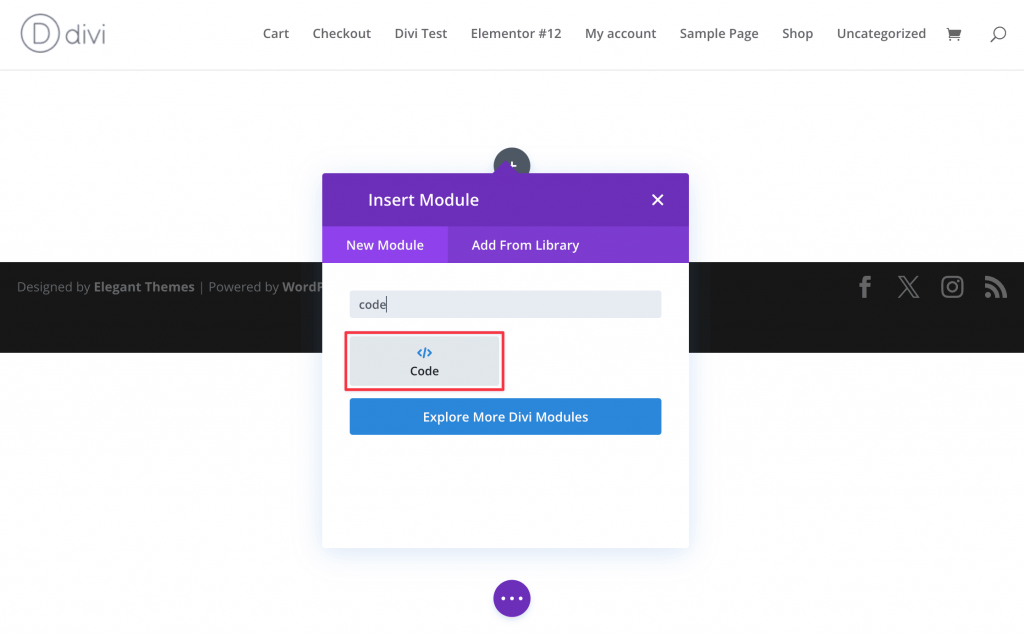
- From the Insert Module, search for Code.

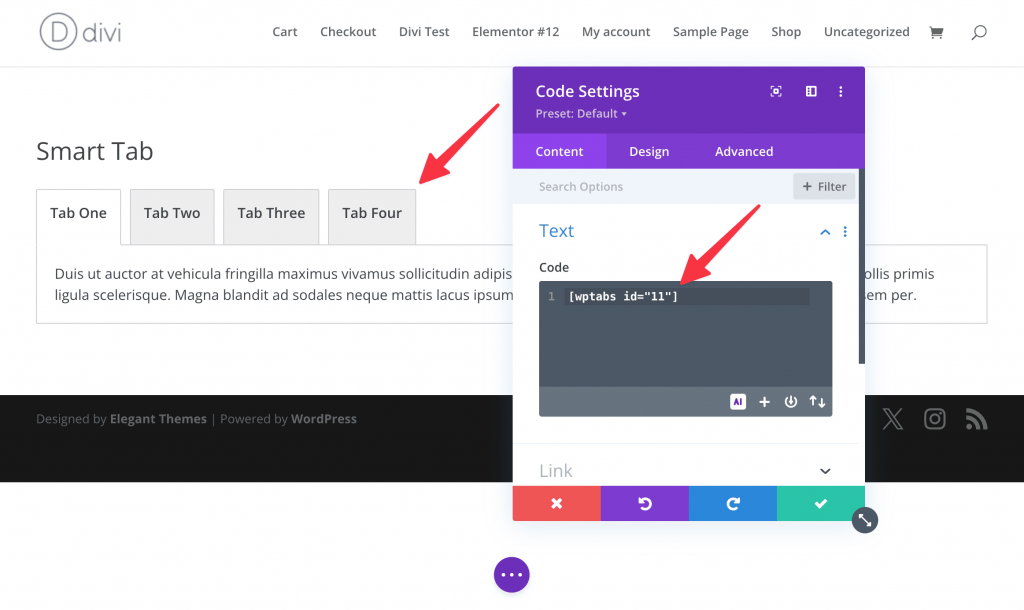
- Click on the Code module and replace the pre-added texts with your Tabs Shortcode.
- You will get a preview of the Testimonial Showcase. Click on the Check Mark button to Save.

- To publish the page, click the purple dock icon at the bottom of your screen. This will expand the settings bar and provide you with the Publish button.
- Then click on Exit Visual Builder from the WordPress admin bar.