
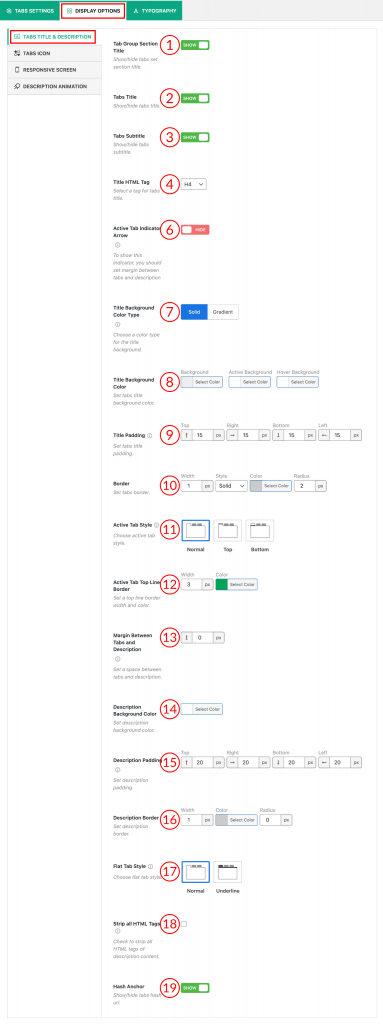
1) Tab Group Section Title: The main heading for the whole tab section.
2) Tabs Title: The label shown on each individual tab.
3) Tabs Subtitle: A smaller subtitle is shown below the main tab title.
4) Title HTML Tag: The HTML tag used for the tab titles (like h2, h3).
5) Active Tab Indicator Arrow: A small arrow or marker showing which tab is active.
6) Title Background Color Type: Choose if the background is a solid color or gradient.
7) Title Background Color: The color used behind the tab titles.
8) Title Padding: The space inside each tab title around the text.
9) Border: The line around the tab area or titles.
10) Active Tab Style: How the selected (active) tab looks, like its position or design.
11) Active Tab Top Line Border: A line at the top of the active tab to highlight it.
12) Margin Between Tabs and Description: Space between the tab titles and their content.
13) Description Background Color: The background color for the content area under the tabs.
14) Description Padding: The space inside the content area around the text.
15) Description Border: A border around the tab content area.
16) Flat Tab Style: A clean, modern look without any shadows or 3D effects.
17) Strip all HTML Tags: Removes all HTML tags from tab content and shows only plain text.
18) Hash Anchor: Lets you link directly to a specific tab using a URL with a hash (like #tab-1).