
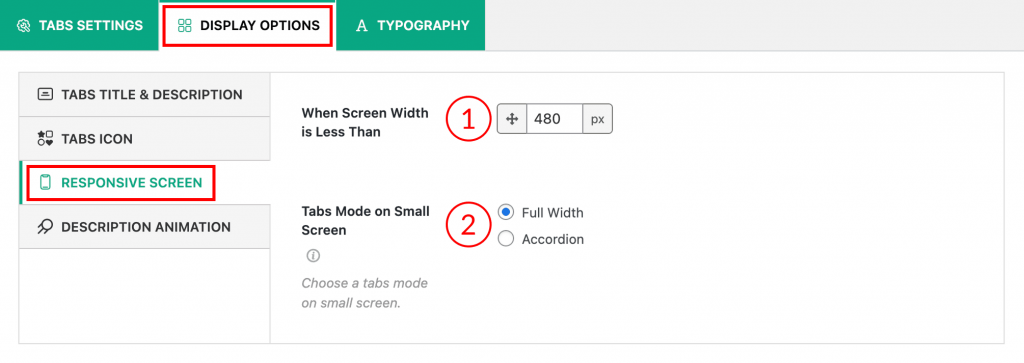
1) When Screen Width is Less Than: Sets the screen width (in pixels) at which the tab layout should switch to a mobile-friendly version.
2) Tabs Mode on Small Screen: Chooses how tabs should display on smaller screens:
- Full Width: Tabs are stacked vertically and stretch to fit the full width of the screen.
- Accordion: Tabs turn into collapsible sections like an accordion for better mobile usability.