The Smart Tabs plugin offers flexible styling options to match your product tabs with your site’s design. You can control layout, alignment, positioning, interaction behavior, spacing, and more—all from the Product Tabs Style settings panel. Follow the steps to do it:
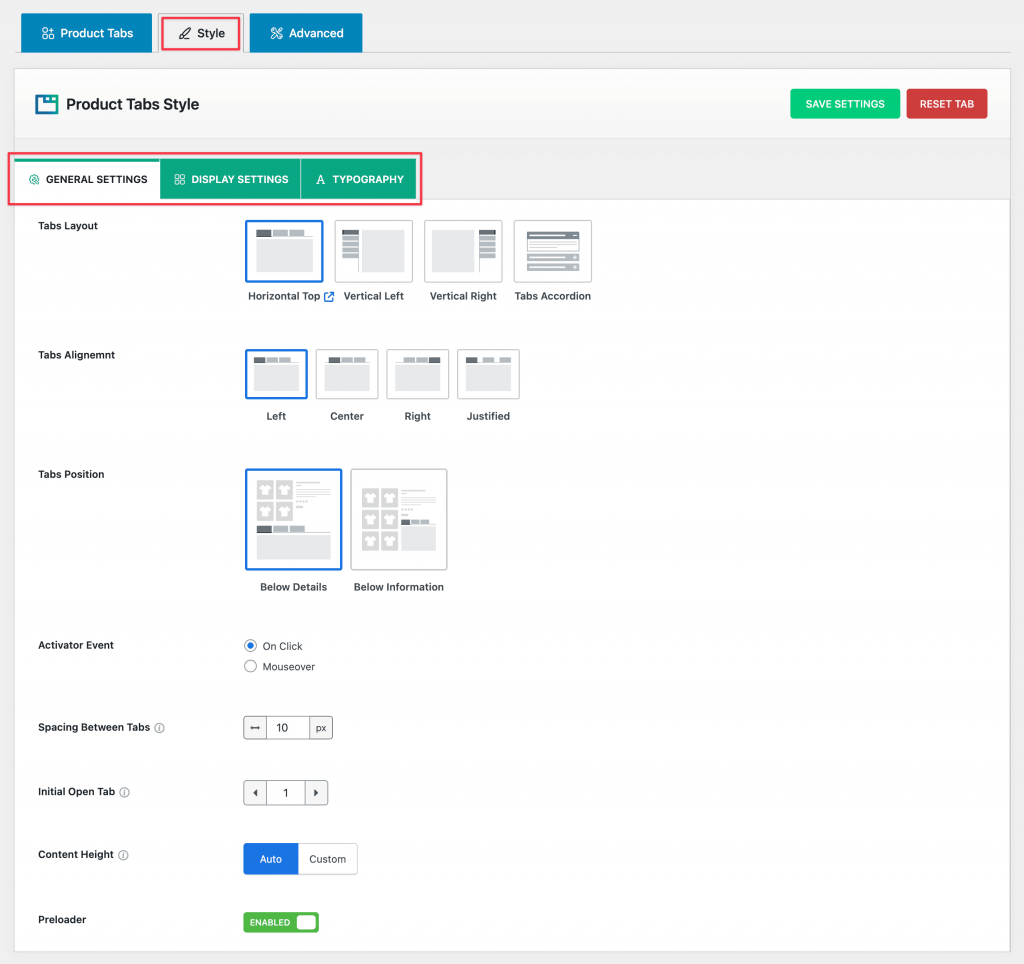
1. Navigate to Smart Tabs > Product Tabs > Style.

2. Three different styling tabs, such as General Settings, Display Settings, and Typography, are available there.
3. Explore each tab and customize the options as you want.
4. Some important styling features include Tabs Layout, Tabs Alignment, Tabs Position, etc.