
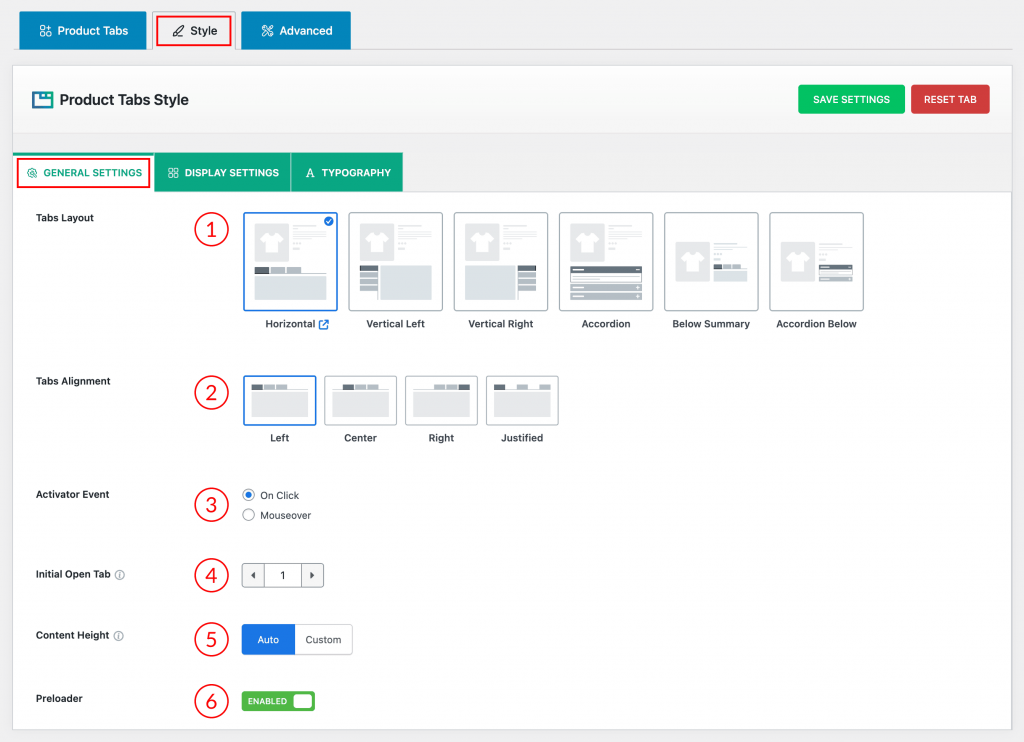
1) Tabs Layout: Defines the style or appearance of the tabs, such as horizontal, vertical, or other layout types.
Let us have a look at all the Tab Layouts:
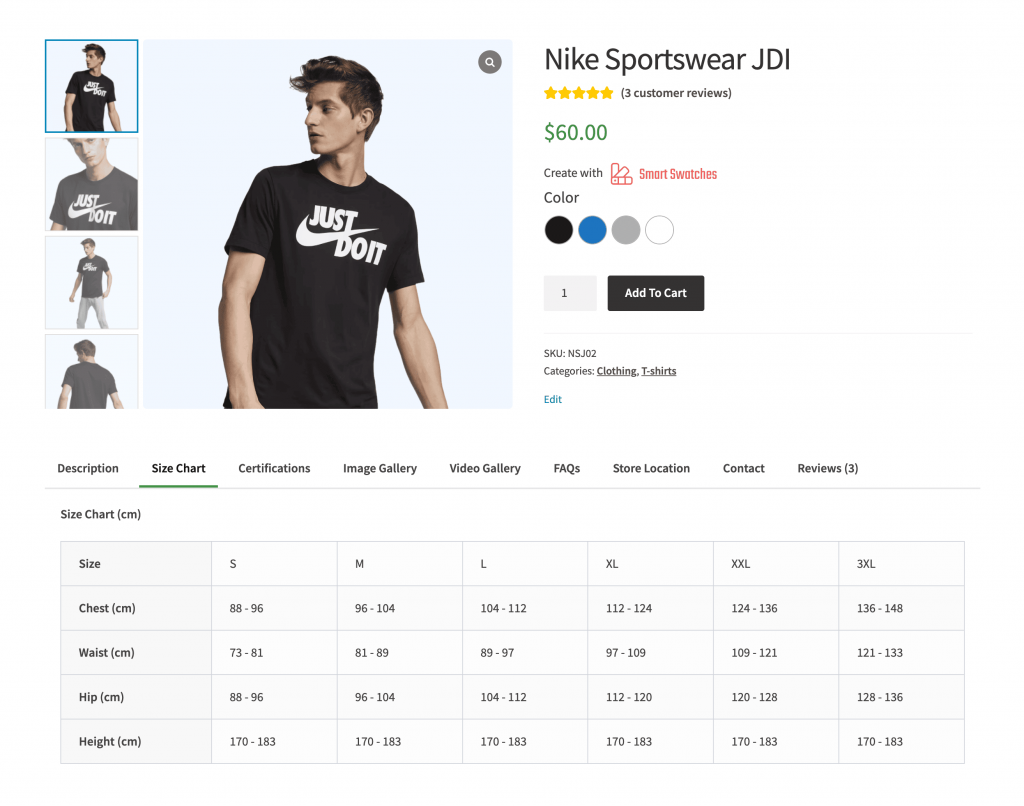
Horizontal Top with Default Position

Click below to explore how it works with our interactive demo.
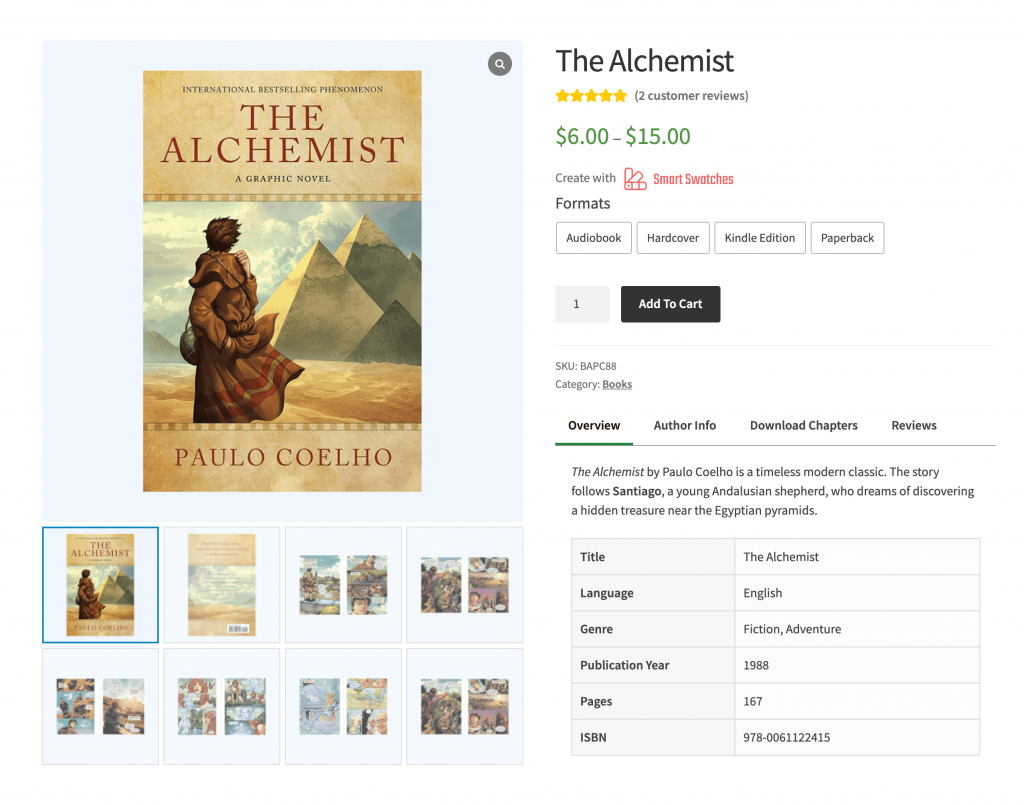
Horizontal Top with Below Summary Position

Click below to explore how it works with our interactive demo.
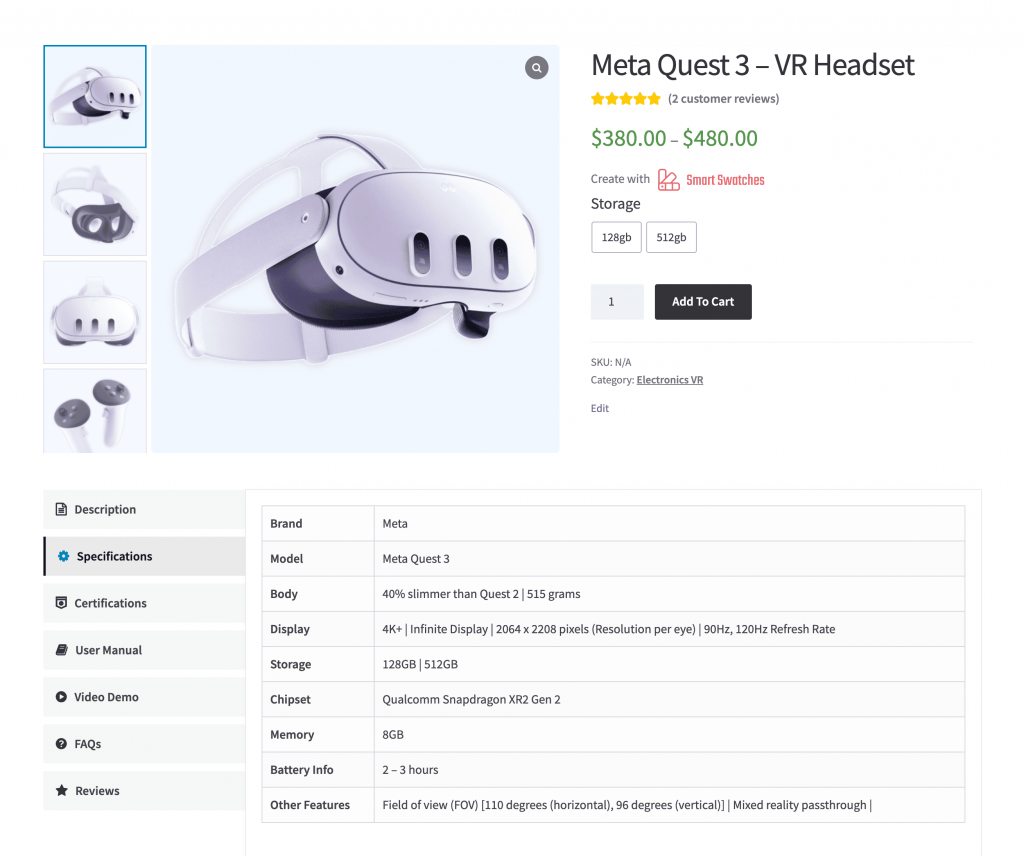
Vertical Left Layout

Click below to explore how it works with our interactive demo.
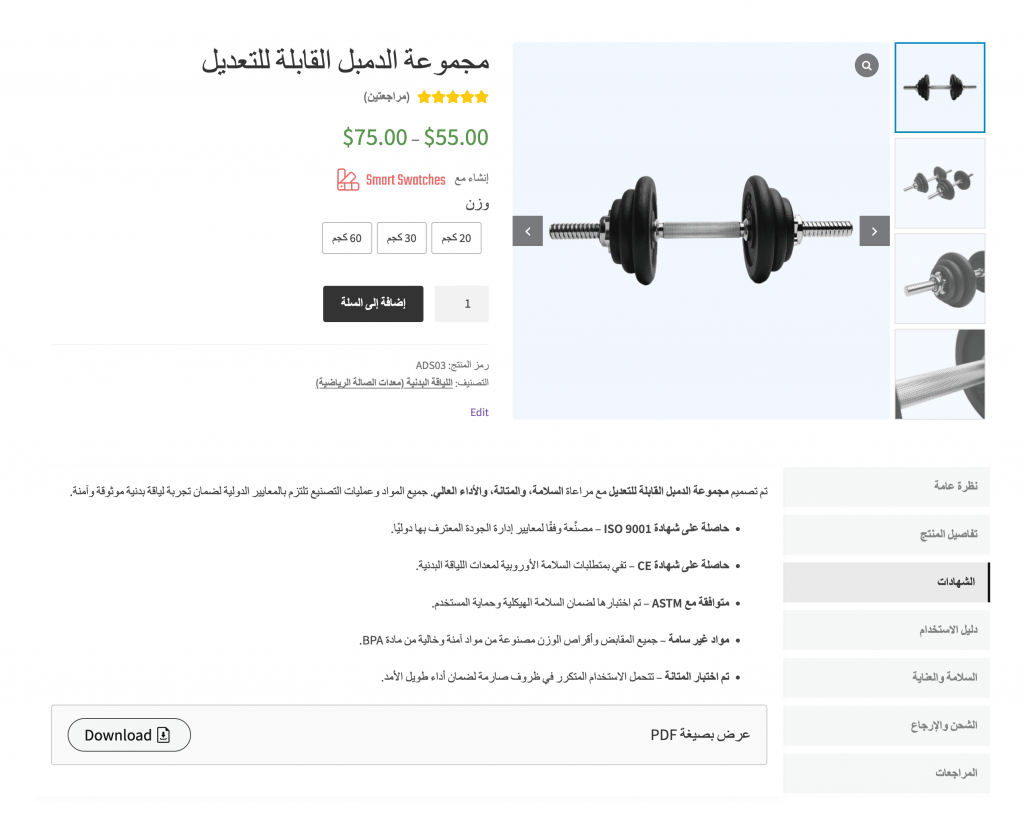
Vertical Right Layout

Click below to explore how it works with our interactive demo.
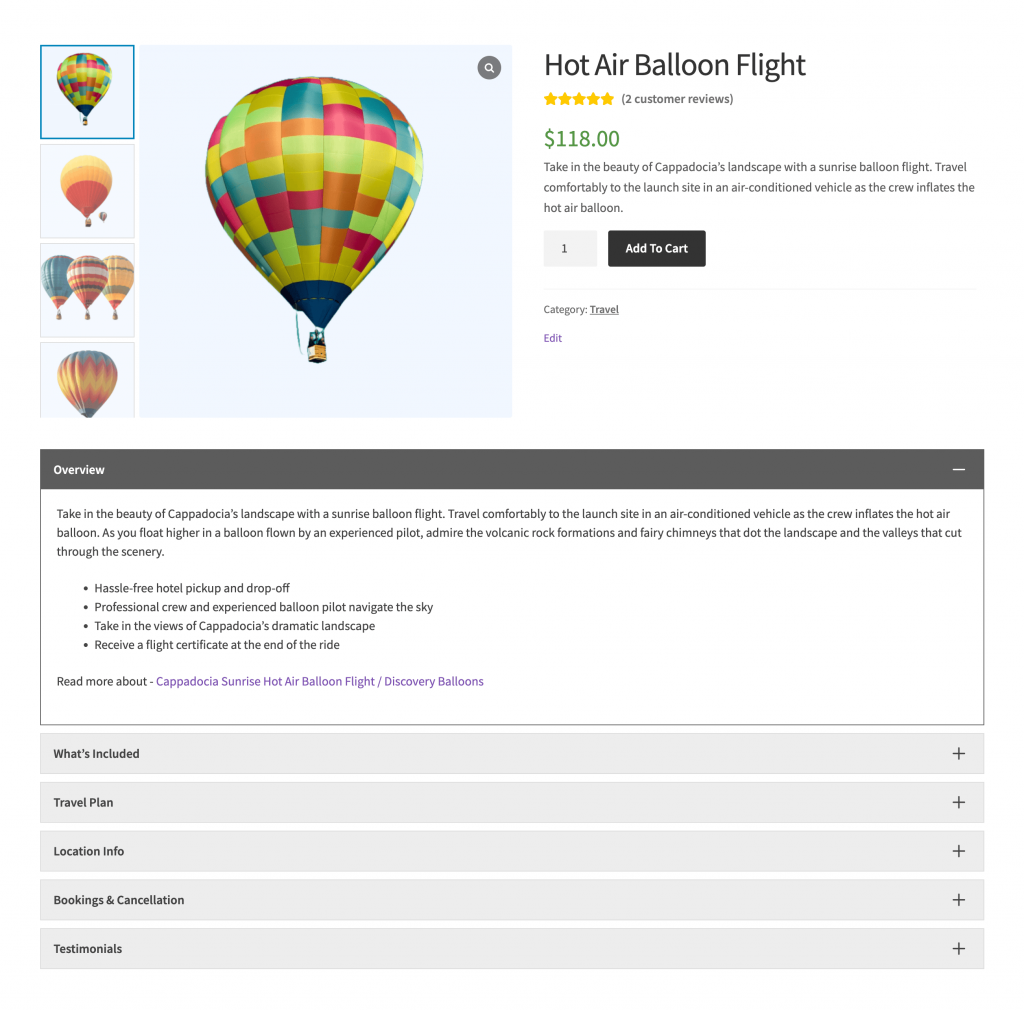
Tabs Accordion with Default Position

Click below to explore how it works with our interactive demo.
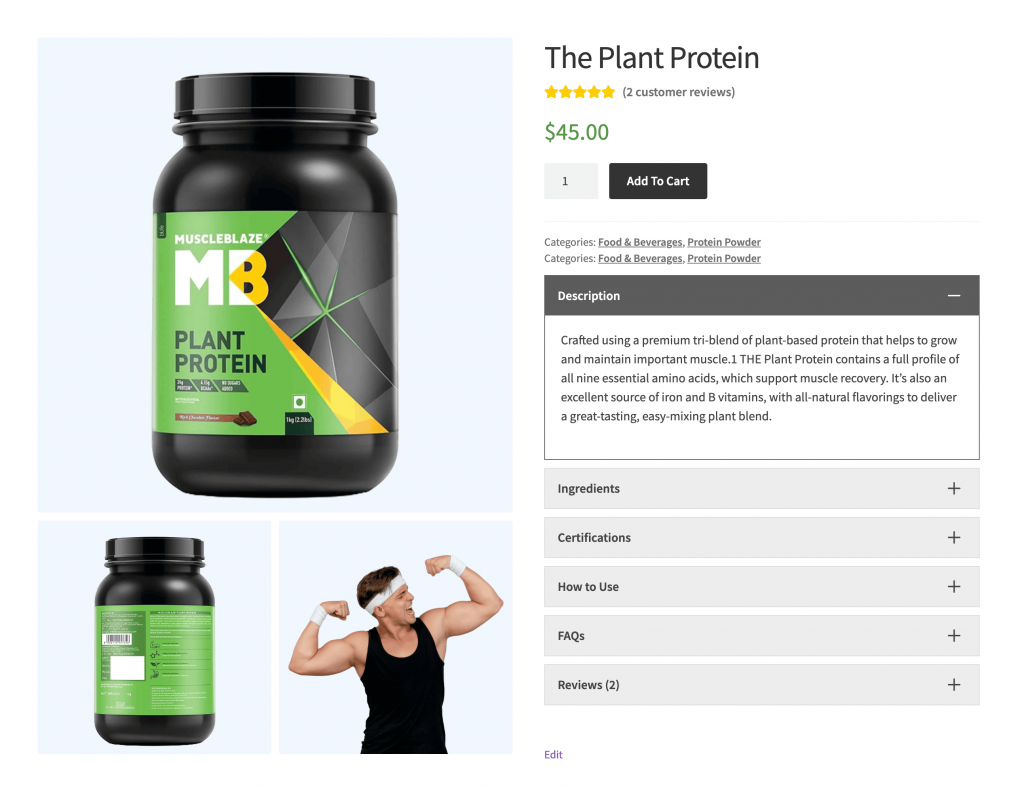
Tabs Accordion with Below Summary Position

Click below to explore how it works with our interactive demo.
2) Tabs Alignment: Sets the alignment of the tab titles—left, center, or right.
3) Activator Event: Specifies how users activate a tab.
4) Initial Open Tab: Sets which tab should be open first when the page loads.
5) Content Height: Controls how the height of the tab content is handled—auto height, fixed height, or equal height for all.
6) Preloader: Displays a loading animation or icon while the tab content is loading.